Final Product What You'll Be Creating

Tutorial Assets
The following assets were used during the production of this tutorial.Step 1
Create a new file. Set Width and Height to 700 px and the resolution to 72 PPI. Name: Angel text
Step 2
Fill the canvas with the Concrete Bunker texture.
Step 3
Marge the concrete bunker texture to the background.
Step 4
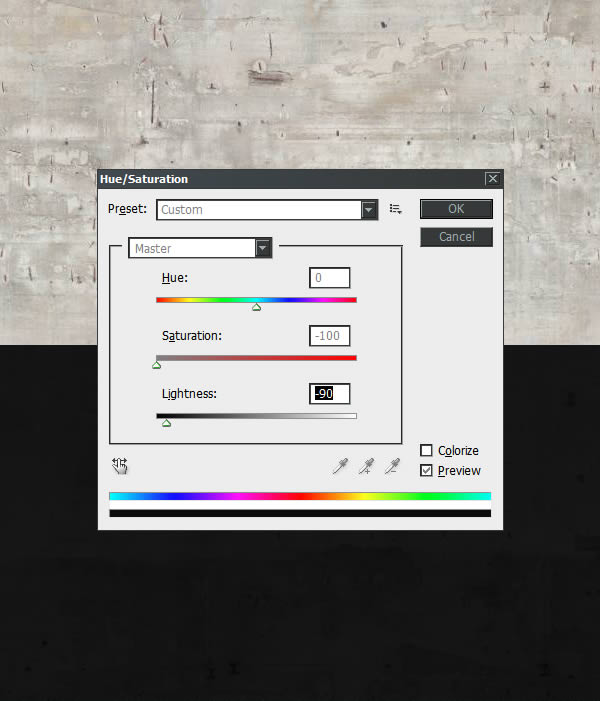
Go to menu > Image > Adjustments > Hue/Saturation > use the values as shown below.
Step 5
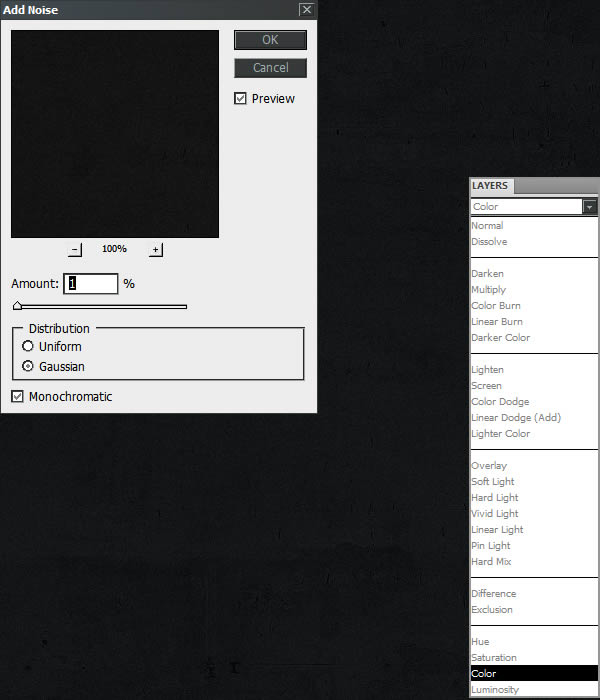
Apply Sharpen twice: Go to menu > Filter > Sharpen > Sharpen. Add Noise: Go to menu > Filter > Noise > Add Noise > use the values as shown in the pop-up, in the left side of the image below. Create a new empty layer over the background; fill it with color code #252829. Apply Blend mode "Color" as shown in the menu, in the right side of the image below. Finally merge it to the background (Command/Ctrl+E).
Step 6
Type the word “Angel” using the “Argel Font”, font size 310 pt, tracking 0. Select the letter “A” and set tracking to 40. All values as shown in the image below.
Step 7
Using the "Move Tool", select the text and background layer, then click the align commands: "Align Horizontal Center" and "Align Vertical Center" on the top menu to center it.
Step 8
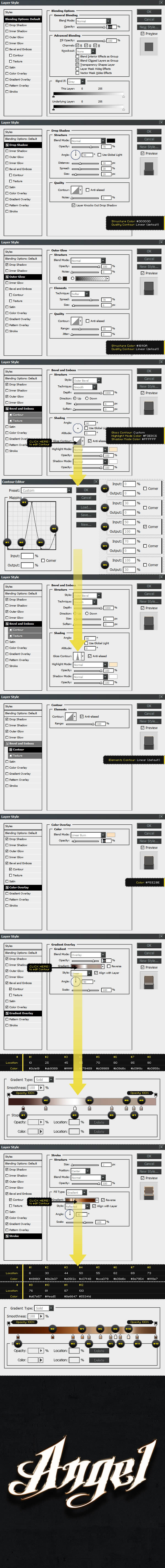
Apply a Layer Style on the text layer (right click over the layer > Blending Options). Set Blending Options step by step as shown in the image below and click ok.Note: to edit the Gloss Contour in the Bevel and Emboss step: click the contour thumbnail to open the Contour Editor pop-up > click in the contour mesh to add points and enter values for Input and Output.

Step 9
Copy the image “Palace Balls” from the browser, paste it over the text layer “Angel” and rename the image layer to “Reflection01.” Using the "Move Tool," select "Reflection01" image layer and background layer, then click the align commands: "Align Bottom Edges" and "Align Left Edges" on the top menu, as shown in the image below.
Step 10
Select “Reflection01″ image layer and using the “Rectangular Marquee Tool”, right click over the picture and choose “Free Transform”. Then lock the proportions with the loop icon “Maintain Aspect Ratio” on the top menu, as shown in the image below and reduce Width and Height to 70%, set Horizontal Position to 1099.2 px and set Vertical Position to -7.8 px and press enter.
Step 11
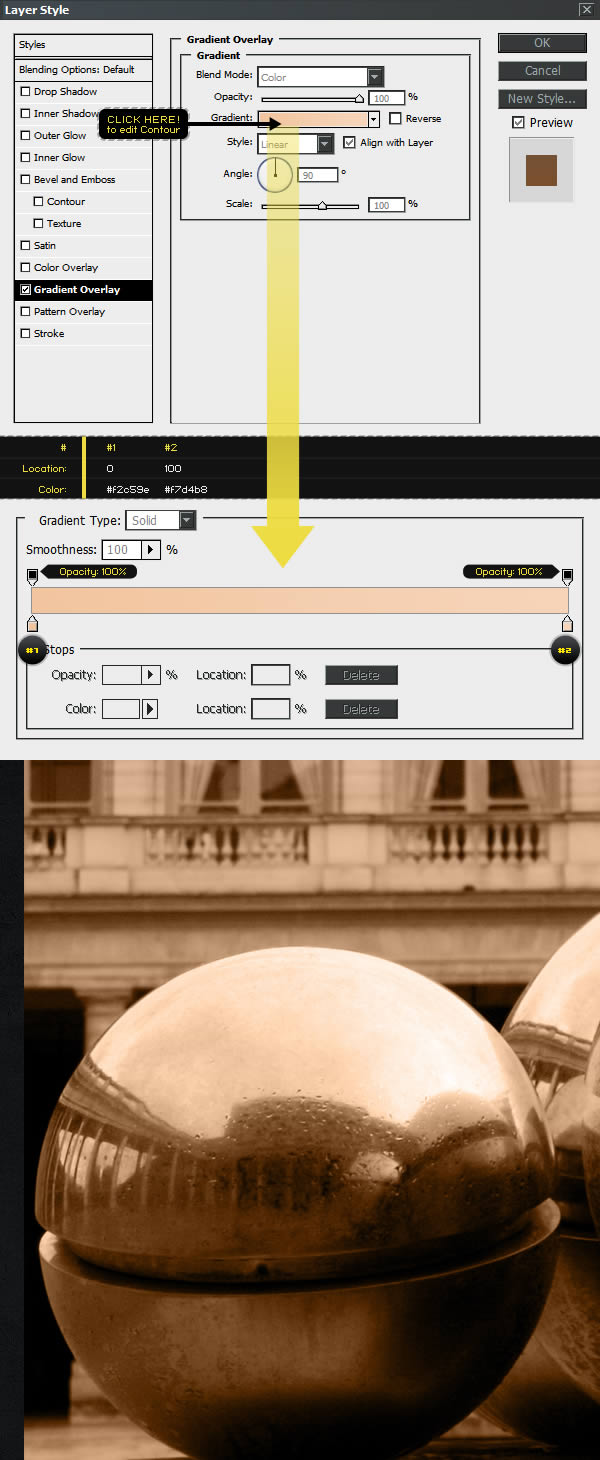
Apply a Layer Style on “Reflection01″ image layer (right click over the layer > Blending Options) and apply Gradient Overlay values as shown below and click ok, to get a metal copper tone.
Step 12
Apply Sharpen thrice: Go to menu > Filter > Sharpen > Sharpen (remember repeat this step three times).
Step 13
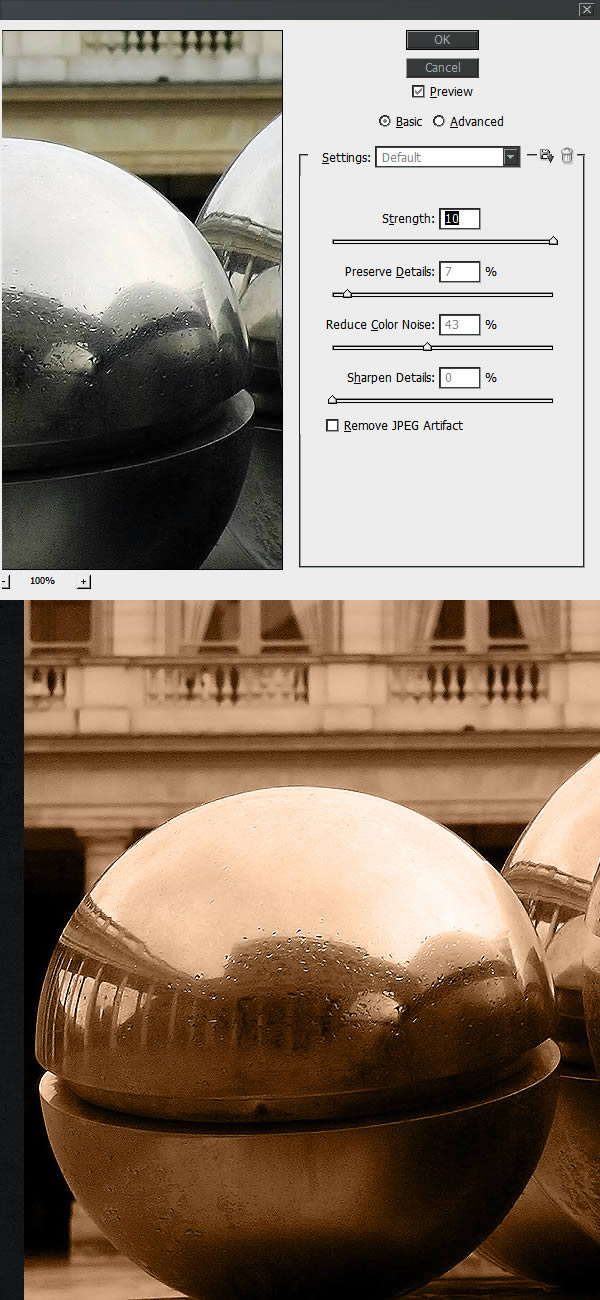
Reduce Noise: Go to menu > Filter > Noise > Reduce Noise. Using the values as shown below.
Step 14
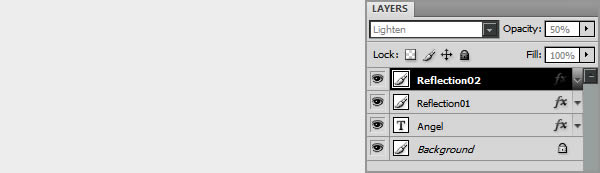
Duplicate layer “Reflection01″ and rename to “Reflection02.” After renaming it apply: Blend mode to Lighten and Opacity to 50% as shown below.
Step 15
To achieve a stunning reflection effect, select “Reflection02″ image layer and using the “Rectangular Marquee Tool”, right click over the picture and choose: Free Transform > Flip Horizontal > and reduce Width to -90% and Height to 90%, set Horizontal Position to 513 px and set Vertical Position to 108 px as shown below and press enter.
Step 16
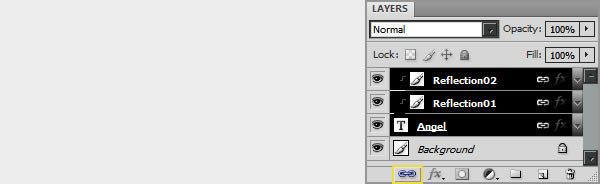
Select the two image layers and go to menu > Layer > Create Clipping Mask. To put the reflections inside the layer font. Finally, select the two image and text layers to link them by clicking over the "Link Layers" icon at the bottom of the layers palette. To have the final text effect linked.
Final Image

No comments:
Post a Comment